Big Energy. Big Ideas. Big Results.
Our digital marketing agency helps clients exceed their business goals through digital marketing strategies that get you more leads and grow your business.
Website Design and Digital Marketing Agency
We help you grow your business through transformations that get results!
Welcome to Epitome Digital Marketing. We are a digital marketing agency. We specialize in Website Design, Search Engine Optimization, and Social Media Marketing. View our full list of services here. If you’re tired of working with a marketing agency that you can rarely get on the phone whose strategies fail to produce results, then hire Epitome Digital Marketing for your next marketing project. We will work with you to identify the pain points & needs of your business. Next, we will show you where you need to improve your business strategies and then we will craft marketing strategies that build up your strengths as well as fix your weaknesses. Rest easy knowing your business’ marketing efforts are in the hands of experts and watch as your business grows before your eyes!
Our Digital Marketing Services
An online presence for your business usually starts with a great looking website. We're the best at producing high quality websites that rank well. Check us out.
Search Engine Optimization is an extremely vital part of maximizing your brand's online presence. Make it easier for your customers to find you online.
Paid search can bring about quick wins in regards to search engine rankings and leads. Our PPC Agency are experts in paid search strategies. We can bring more leads your way.
Practically everyone is on social media these days. Social Media Marketing is an absolutely vital way to connect with potential and current customers.
Leave the hosting, care, and maintenance of your business website in the hands of the professionals at Epitome Digital Marketing.
Get DIRECT Access To Mike Wall
Nothing frustrates me more than broken promises and lack of communication when it comes to the marketing industry. I created Epitome Digital Marketing to deliver high quality digital marketing websites and projects with the purpose of not breaking promises to my clients and to maintain a solid line of communication with my clients so they always know how valuable they and their business are to me and my agency.
Most agencies out there will speak the words you want to hear just so they can get you to sign a contract without ever intending to deliver on their promises. Not only do they scam businesses out of their hard-earned money, but they have a huge turnover rate among their clients. Epitome Digital Marketing delivers on our promises and speaks to your problems because we know we can help you overcome them. As a result, our clients stay with us, because they love us and love to tell everyone about the great work we do.
The projects that Epitome Digital Marketing works on all have the Digital Badass himself, Mike Wall, involved in some form or another. I want to help your business succeed through exceeding ALL your business goals!
- Mike Wall, Digital Badass

What are you waiting for?? Click the Book A Call button and get started today!
Learn how your business can master the digital marketing world with these awesome insights into the various areas of digital marketing such as Website Development, SEO, Local SEO, Social Media Marketing, and more!
Why Choose Us For Your Digital Marketing Needs
Honest & Trustworthy
Our team is honest and trustworthy. We will always be up front with you on whether or not something can be done. If an idea sounds like it will not work or could be damaging to your business, we will let you know along with alternatives.
Top Notch Communication
At Epitome Digital Marketing, we pride ourselves on our communication. We will keep you up-to-date on projects and how things are going. We always make sure to thoroughly explain things to ensure that you have no questions about the project.
We Succeed When You Succeed
We don’t succeed until you succeed. Your company is not just another company putting money in our pockets. We consider ourselves a success when you achieve your business goals. Our goal is to grow and become more successful with you.
Superb Attention To Detail
We pride ourselves on our attention to detail. Many marketing agencies will just do the given task and don’t pay attention to any issues that may arise. We work proactively so as to avoid any issues that may be damaging to your business.
We Are Always Learning
We are never satisfied with our level of knowledge in the various areas of marketing. We are always eager to learn new strategies and come up with new services to offer you to continue to help your business reach its goals and become more successful.
Team Player
Our team is made up of people with a team player mentality. We work great not only amongst ourselves, but also with other teams as well. If your business requires that we work with multiple people at your company, we are happy to do this and work with your team.
Hire Our Digital Marketing Agency
No matter if your business needs help with your website, SEO, social media, or email marketing, we're here for you. Epitome Digital Marketing has the digital marketing services you need to grow your business and gain more leads. Get in touch with us today!
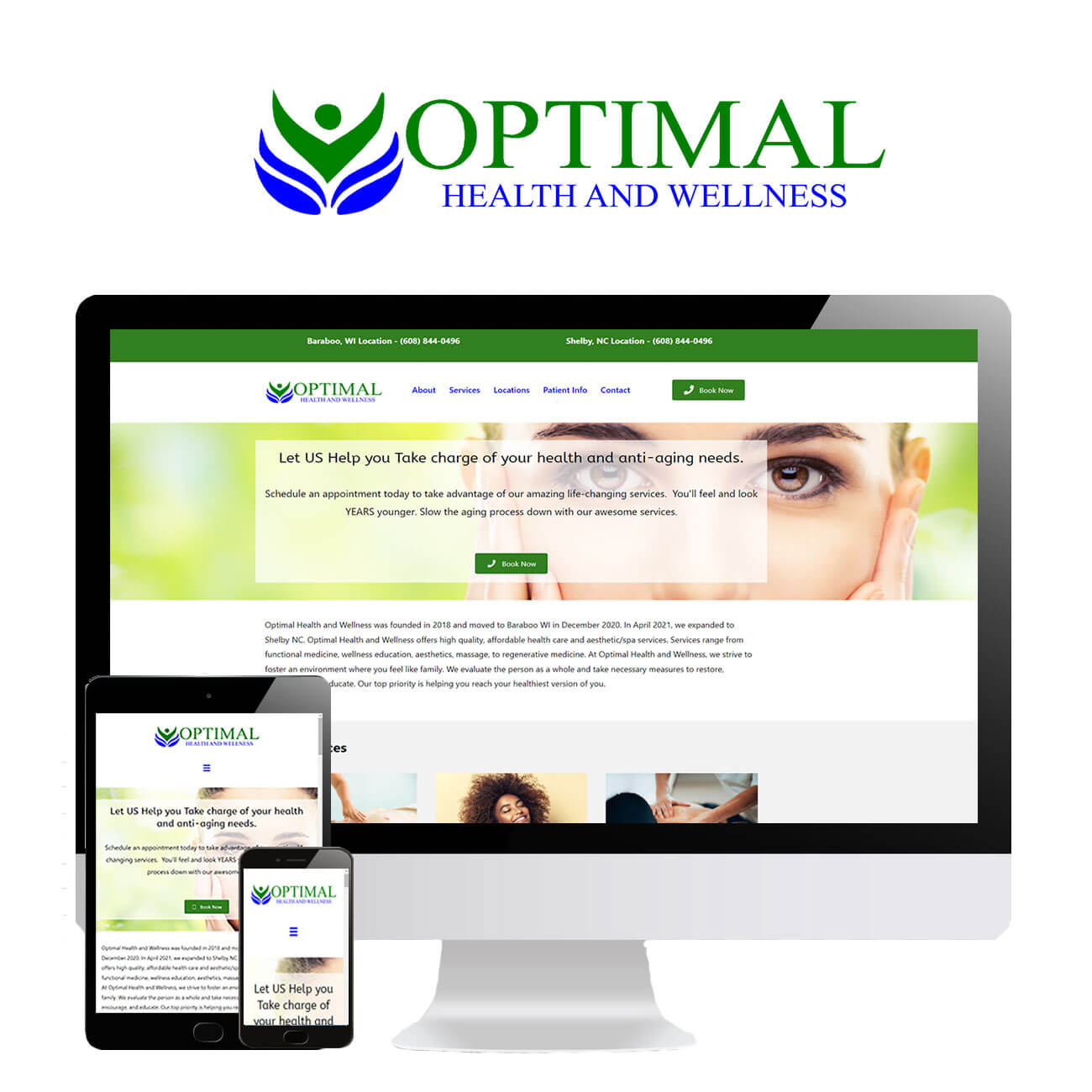
Check out our work for yourself to see the high quality work that comes with hiring Epitome Digital Marketing for your digital marketing needs.
Our Clients Love Us!
We can tell you all day how awesome we are, but the best way to judge a digital marketing agency is by what their clients have to say about their work. So check out some of the great testimonials our clients have given about what it's like to work with Epitome Digital Marketing!
Companies We Work With
Not only do we strive to provide our clients with the best service possible, Epitome Digital Marketing only works with the best companies and software to do so. Here are just some of the companies we partner with.










Get Instant Access To Digital Marketing Mastery
Learn the secrets of quickly growing your business and bringing in more leads with our exclusive email list. Subscribers receive monthly emails about: